Advanced Interactive Design | Task 1 : Thematic Interactive Website Proposal
22.04.2025 - 13.05.2025 Week 01 - Week 04
Tracy Angeline Tio / 0362222 / Bachelor of Design ( Honors ) in Creative Media
Advanced Interactive Design / Taylor's University
TASK 1 : THEMATIC INTERACTIVE WEBSITE PROPOSAL
For the cloud, Mr. Shamsul teaches us by using circle shapes, combine it all together and then we select it. Go to Modify - Break Apart (Ctrl + b), and now we can delete the line and shape we don't want.
One notes I learned from this process is we are not allowed to group all the line, because the bucket won't working after that. I also used pen tool sometimes if the line can't be fill color.
I removed all the outlines as the final step and this is the final looks for redrawing boat exercises.
WEEK 3
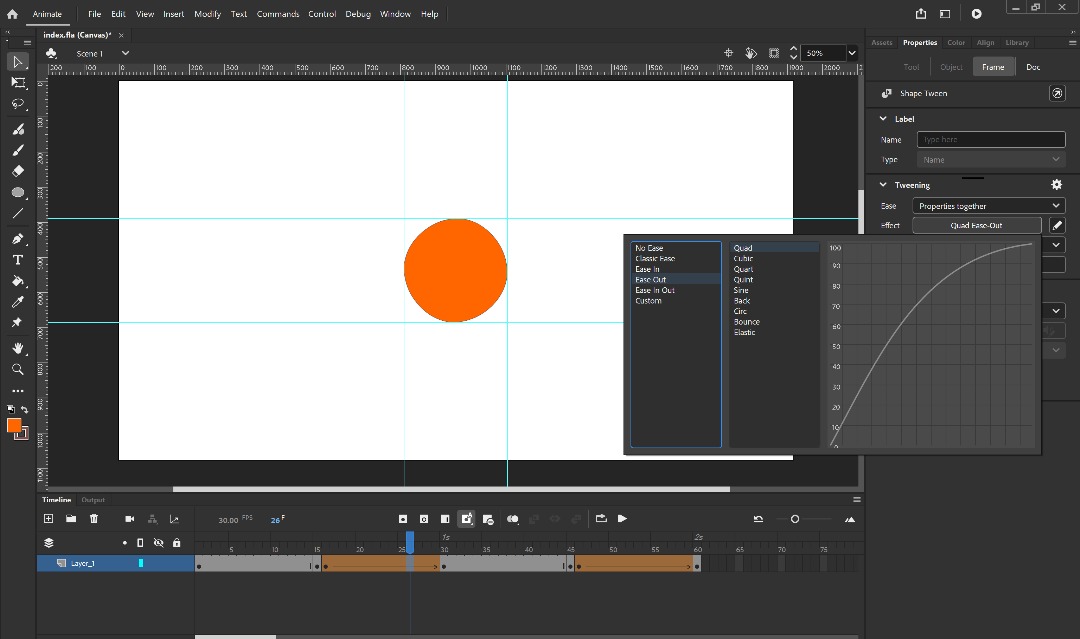
To make sure it align fit in the middle, we can use ruler and align control. Next we create 1 keyframe in frame 16 and stop it until frame 30. Create Circle in the frame 30 and in the middle of frame (frame 16-29), we click right and create shape tween. We were suggested to adjust the tween in quad ease out to make it smoother.
After that, to make the circle go back into rectangle, we just need to copy the first frame we created and paste it after the circle. Lastly, we could applied Loop to make the animation didn't stop. This is the result for the tutorial given.
Once we done the tutorial, Mr Shamsul gave us practical by implement the same step like what we learned before. Our task is to make a countdown using shape tween start from 10 to 0.
Below are the result for countdown exercises :
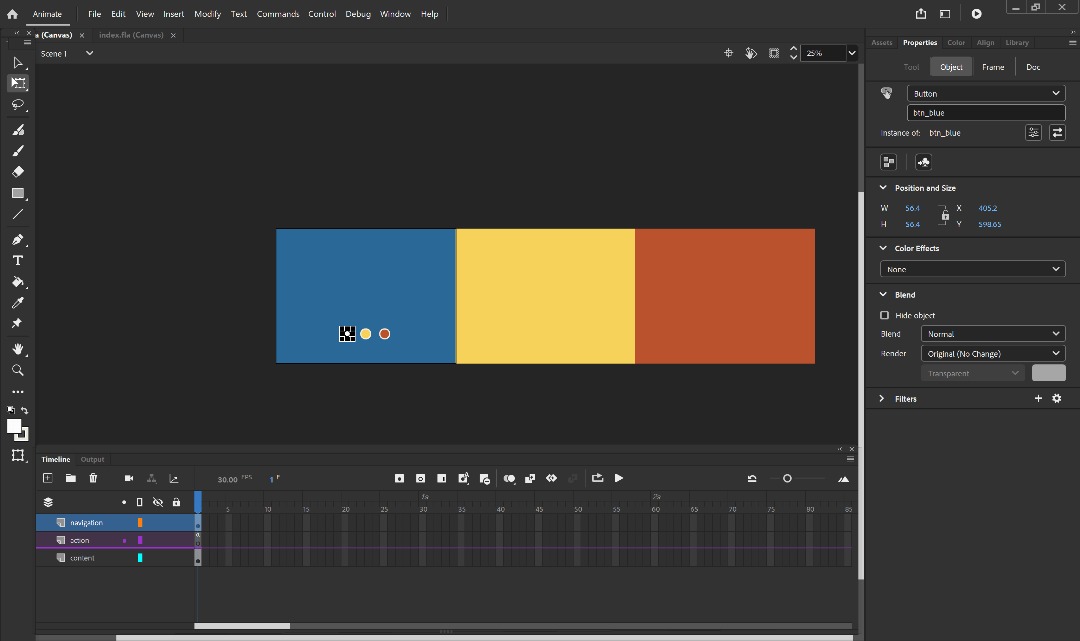
We also were introduced a new features where we need to right click the layer and select add classic motion guide. We draw a line using the line shape tools and make it curve in selection.
After then, I prepared the content for the website. I structured the website into 5 part start from home page, about, recipe, toppings and tips & trick page. Moreover, before encounter the home page, there's would be a loading page and landing page. View this document link for website content information.
Source : https://dribbble.com/shots/25357210-Coffee-Shop-Landing-Page-UI-Food-Website
Praxis Leandra have a warm toned color and giving user minimalist and comfortable vibe. I like the transition of the text and the object of the home page can move a little. Moreover, it have a clean and structured layout, which make me think it can be my inspiration later.
Wireframe explanation are on slides. View below for the full prototypes in figma.
I’ve made another layout trial especially for the home page and tips & trick page. The animation would be fade up and hover animation for the images (View on Visual References). Meanwhile, for the tips & trick page, the references are in the pinterest (right side). When user click the card, the card image would be bigger and description could appeared under the title.
Tracy Angeline Tio / 0362222 / Bachelor of Design ( Honors ) in Creative Media
Advanced Interactive Design / Taylor's University
TASK 1 : THEMATIC INTERACTIVE WEBSITE PROPOSAL
TABLE OF CONTENTS
LECTURES & ACTIVITIES
WEEK 1
This week, Mr. Shamsul introduced us how the class activities would looks like and explaining each task we are gonna do through 14 weeks. He then give an example for the good thematic website from fwa.awards.com. Our task for this week is to start installing adobe animate and find 3 ideas for the Task 1 Proposal.
WEEK 2
We started to learn using Adobe Animate for the first time. Mr. Shamsul explain to us first regarding on the tools inside it and the first thing to do is to create a new file.
Build File Setup :
- Choose HD : 1280 x 720 px
- Frame rate : 30.00 for good quality
- Platform Type : HTML 5 Canvas
- Should name it as index.html
After we have set the canvas, our task is to draw an object given by Mr. Shamsul. We need to re draw the boat images below using line shape tools.
This is the result for outlines exercises in class. Once I finished the outline, I began to color it using paint bucket tool (K) and eyedropper tool (I) to collect the color.
 |
| Fig 1.2 Boat Outlines using Shape Tools Week 02 29/04/2025 |
 |
| Fig 1.3 Boat Coloring Process Week 02 01/05/2025 |
 |
| Fig 1.4 Boat Process #2 Week 02 01/05/2025 |
 |
| Fig 1.5 Boat Final Drawing Images Week 02 01/05/2025 |
WEEK 3
This week, we were learn about basic animation in adobe animate which is tween animation. First, we create a new file, make sure the canvas is set to HTML 5 Canvas. Then we were instructed to create a rectangle first and insert a keyframe in 1st second.
 |
| Fig 1.6 Insert a Rectangle Week 03 06/05/2025 |
 |
| Fig 1.7 Editing the Shape Tween Week 03 06/05/2025 |
Once we done the tutorial, Mr Shamsul gave us practical by implement the same step like what we learned before. Our task is to make a countdown using shape tween start from 10 to 0.
Fig 1.8 Shape Tween Looks Week 03 06/05/2025
To do it so, I type the number first using text tool and to apply shape tween, we need to break apart the text into shape (Ctrl + B). I'm finding hard time at first but after practice and with the help from my friend (Thx Gawaii) , I can finally manage to do so. To make me not forget about today lesson, I make a short notes to make me easier to understand this basic animation.
 |
| Fig 1.9 Countdown Exercises Week 03 06/05/2025 |
 |
| Fig 1.10 Some Notes Week 03 06/05/2025 |
Fig 1.11 Countdown Exercises Look Week 03 06/05/2025
WEEK 4
This week, we learned about classic tween animation. On the first part of exercises, we were instructed to draw a beach ball using circle and line shape. After that, we group all the elements of the ball and right click - convert to symbol.
When we convert the symbol, we name it "beach ball", type should be graphic and registration should be in the middle. Click OK to confirm.
We applied the keyframe like in the previous week. Insert 1 in frame 1 and then in the frame 30, we changed the ball position. For the rest key frame, select right click and choose classic tween. For the effect, choose Bounce - Ease Out.
 |
| Fig 1.12 Work Progress Week 04 13/05/2025 |
The tips is we need to make sure the line are connected with the graphic we have from the start to end. This was the preview for the 1st exercises.
Fig 1.14 First Exercises Beach Ball Looks Week 04 13/05/2025
After that, Mr. Shamsul gave us another exercises where we were given an images of the map. Our task is to draw a card and make a line for the map using line shape. Use the car we draw as the object to be animated.I have 3 layer in total for this task. 1st layer is the map. Second is the car and the third is where we applied on the classic motion guide.
I set the first keyframe in 1 into 60. Then I draw the line and connect it together with the car. After that, I applied classic tween - classic ease effect - check the orient to path. This was the progress photo and the result.
Fig 1.16 Map Exercises Result Week 04 13/05/2025
INSTRUCTIONS
MIB BOOKLET :
TASK 1
Thematic Interactive Website Proposal
On this task, we were required to propose a minimum of 3 ideas in order to create a thematic interactive website proposal. The topic choices can be based on :
- A specific product of a particular brand launch/special (i.e.: Nike brand new shoe), Beauty product launch (i.e.: Sephora compact powder)
- Movie promotion
- Game release promotion.
- Gallery/Museum exhibit launch
- Band/Artist latest release.
- Or anything else you have in mind (subject to the module coordinator’s approval)
Requirements :
- Completed UI/UX proposal document.
- All processes (concept, wireframes, mood-board, flow chart) have to be documented and posts in your E-portfolio as your reflective studies.
- A video presentation or Class presentation (to be decided by the module coordinator.
---
Proposal Ideas
To began with this project, we should have come up with minimum of 3 ideas. I have searched on 5 ideas based on my interest and some relevancies I have. The ideas I have are :
- Miffy Rabbit Illustration
- Raden Saleh Artwork Gallery (Similar like Museum Exhibit Launch)
- FNAF Security Breach Game Character : Glamrock Freddy
- Fudgy Brownies Story and Recipes
- Montsera (Plant) Anatomy and Care Guide
 |
| Fig 3.1 Idea Proposed Week 01 26/04/2025 |
I do like most all of my ideas especially idea 2,3 and 4. On Raden Saleh, I could showcases his stories and the famous painting he have, giving people new information. Meanwhile, in Idea 3, it was a fun things to do neon futurist concept, but there was still many mystery that hasn't been solved from the game and character, so I might find it hard to collect more information on it. For the brownies ideas, It also was a fun things to explore brownies story and make user interact with the step by step later.
All of the ideas can be seen in Figjam file below :
Fig 3.2 Thematic Website Ideas Week 01 26/04/2025
After I consulted with Mr. Shamsul, he suggest that idea 2 and 4 have a potential to be developed. Between the Raden Saleh and Fudgy Brownies ideas, I choose Fudgy Brownies as my final ideas. The next step is to developed this ideas into in-depth research.
---
Finalized Concept - Fudgy Brownies Recipe and Story
At the end, I choose Fudgy Brownies as my final topic since it would be good for me to explore the world famous dessert. Not only to educate user, it also offers and interactive experiences that could be clicked on.
This website explores the origin & story behind into easy-to-follow recipes and creative topping ideas of Fudgy Brownies. Whether you're a curious foodie or a beginner baker, the site offers a fun and interactive guide to making the perfect fudgy treat.
 |
| Fig 3.3 Fudgy Brownies Week 03 10/05/2025 |
Web Content :
Target Audiences
Age Group : 16-45 Years Old
The concept and content for this website are suitable for :
- Beginner Cooks – New to baking, looking for simple and clear step-by-step guidance.
- Students & Young Adults who are interest in baking.
- Foodies & Dessert Lovers who love exploring indulgent flavors and baking stories.
- Home Bakers & Enthusiasts - Experienced bakers seeking new, rich dessert recipe.
Visual Design Styles
For the website design, I plan to have have a clean and elegant, with warm chocolate tones, and soft textures, to highlight the richness of fudgy brownies.
Moodboard
This is the moodboard that I made based on fudgy brownies references. I aim to use the photo style to provide an accurate view of the actual product.
Color Palette
The Color style would be Cream & Brown, Minimalist and Elegant ( Following the Brownie Chocolate Colors ). All elements are gonna based on high quality photos.
- Main Color : Dark Brown (Cocoa), Beige, Cream and Off White.
- Highlighting the Brownie Chocolate Colors, With Cream Color to make a Contrast.
Typography
The font chosen for the website are Playfair Display for header and Raleway for the body text. The combination of serif and sans serif give a classic feel for the title and keep it modern and easy to read for the body text.
Visual References
l refer to the food website wireframes for the visual references, especially for the product that have chocolate colors. more than it's visual, I also learned how the transition looks like. View below for the references (to view the video, you can view in the embed slide).
Website References
I have listed down 4 website references I collect from Dribble, FWA Awards and CSS Winner. These references inspired me based on it's style and transition.
1. Coffee Shop Landing PageSource : https://dribbble.com/shots/25357210-Coffee-Shop-Landing-Page-UI-Food-Website
 |
| Fig 3.10 Coffee Shop Landing Page Week 03 10/05/2025 |
The Coffee Shop Landing Page Designed in Dribble has a very creative animation. It first start with the coffee beans and later all elements were splashed up from the bottom. The animation inspired me when I want to create the home page animation, where the elements can come pop up like it.
2. Boldly
Source : https://www.boldlyfoods.com/
 |
| Fig 3.11 Boldly Week 03 10/05/2025 |
Boldly is an interactive website offering a seafood services. I was inspired with the hover design when we move our cursor, the border shape could changed.
3. Global Leathers
 |
| Fig 3.12 Global Leathers Week 03 10/05/2025 |
Global Leathers is an interactive website that offer premium leather with its minimalist and elegant design. I like the fading animation they have when user scrolled it. Moreover, the website have a smooth transistion when it was scrolled which increased the experiences.
4. Praxis Leandra
Source : https://www.leandra-isler.ch/en
 |
| Fig 3.13 Praxis Leandra Week 03 10/05/2025 |
User Flow Chart
I made the user flow chart in Miro start from loading pages until the end of the page by following the content structure in previous part. View my flow chart here :
Fig 3.14 User Flow Chart for Fudgy Brownies Website Week 03 10/05/2025
Wireframes / Prototypes
Once the user flow chart was done, I quickly began to do the wireframes. Following the flow chart, I started from loading page, made various option for it until tips and trick page.
 |
| Fig 3.15 All Wireframes 1st Attempt Week 03 10/05/2025 |
Fig 3.15 Wireframe view in Figma Week 03 10/05/2025
Updated Wireframe After Feedback :
 |
| Fig 3.16 New Layout Attempts Week 04 16/05/2025 |
FINAL OUTCOMES TASK 1 : THEMATIC INTERACTIVE WEBSITE PROPOSAL
Canva Link : HERE
Fig 3.17 Final Task 1 Proposal Week 03 10/05/2025
FEEDBACK
Week 1
- For the idea I presented, Mr. Shamsul thinks Idea 2 and 4 Have a Potential. I can choose which one I want to use.
Week 2
- Can select which topic you want and start to build the content structure (do more In-depth research about the topic I chosen).
Week 3
- No Feedback Given.
Week 4
- Define the Target Audience Age Group
- The prototype overall looking fine, Layout is consistent and clear, Fro suggestion, you can try explore more layout style ( the home page and content page 2-3 ) and find the animation sample of it.
REFLECTIONS
Experiences
Working on this project has gave me an insight about how thematic website literally works. Most of them have a smooth transition and effect from 1 scene to others. I was amazed with how it can enhance user to keep exploring the website.
Throught every week, we have started using animate as our software. As I'm not an animation student, Learning adobe animate is quite hard for me. I'm having difficulty to understand keyframe and some animation name I'm not familiar about (tween, classic ease, motion guide).
Observations
I observed that adobe animate was a nice tools if we are expert on it. There were probably many features I haven't explore at all. With practice and patience, I believe that everyone can be expert on it.
Findings
Working on the proposal with the topic I have interested on make me find out the journey was fun. I learned a new information about the brownies story, toppings and tips & trick to be applied on later. The part that was memorable are creating the wireframes. It require creativity and a lot visual exploration.











Comments
Post a Comment